改善版2024)kotlin でパーサーコンビネータを実装する HtmlWriter の導入で書いたコードを JavaScript に書きかえたのでその覚えがきです。
» Read More以前に QuickJS を WebAssembly に変換して ブラウザ上で使う というポストを書いたのですが、 その後、もっと良いガイド Running self-hosted QuickJS in a browser があったので、こちらの方法でやり直します。
この方法であれば、 https://github.com/justjake/quickjs-emscripten を使うことで、emcc コマンドが不要。 自分で emscripten をインストールしなくてよいので助かる。
» Read Moreorg.json で JSON 操作するコードを書いていたが Kotlin/JS ではこれは使えない。 そのかわりに Serialization JSON を使った。
» Read More以前のメモ
Kotlin Multiplatform 2.0.0 Kotlin/JS, webpack で sayHello するライブラリをつくるところまで の続きです。
この sayHello ライブラリのテストを書きたいのだが、書き方がわからなかったので、調べました。 結論としては、このKotlin オフィシャルページの説明の通りです。 ここではテストに Firefox を使うので、 実行するOSに Firefox がインストールされている必要があります。
» Read Moreちょっと前に Kotlin Multiplatform 1.9.22 Kotlin/JS Hello, World! を書いたのですが、2.0.0 が出たのでやりなおしです。
このあたりの https://kotlinlang.org/docs/js-project-setup.html 話です。
» Read More久しぶりに Kotlin/JS に取り組もうと 過去のエントリー やりなおし Kotlin/JS Hello, World! 生成した js を HTML から使う / Node.js から使う などを見たが、すっかり状況が変わっていて動かない。
Kotlin のコードを(ただし Hello, World!標準出力するだけ)Node.js で動くようにビルドする方法を書き留めます。
おそらくは、このあたりを丁寧に読んでいけば済む話なのではないかと思う。 https://kotlinlang.org/docs/js-project-setup.html
» Read Moreウェブ上で動くツールでメモを書いているのだが、 テキストエディタの部分を改良したいと思い始めた。 現状は Ace を使ってプレーンテキストにマークアップ(マークダウン)しているだけ。 これを Google Doc のようにできないか。 もちろん、そんなワープロのような高度なことをしたいわけではなく、 もし実現できたとしてこのエディタに期待することは・・・
- タイトル用マークアップの部分を太字にするとか
- 特定のマークアップ部分は下線を引くとか
そんな程度の話である。
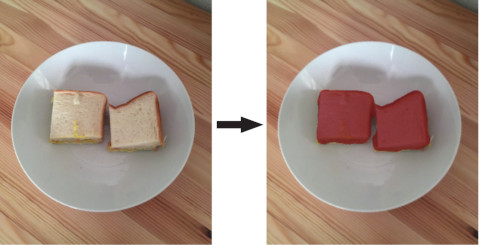
» Read More自分で用意したパンの写真 120枚 を使って、Keras の Deeplab V3 plus を使ってファインチューニングしたモデルをつくった。 そのモデルを使って新たに撮った写真でパンの写っているピクセルを推測した結果。

※赤いピクセルで塗った部分がパンとして推測されたピクセル。
今回は、この元画像と結果を合成する方法について書く。
» Read MoreQuickJS を emscripten で WebAssembly にして、ブラウザ上で動かすのを試した。その覚え書きです。 動機としては、 JavaScript を使った web 上で動く playground をつくりたいと考えているから。 直接 eval するのは怖いので、QuickJS を使う。
» Read MoreChatGPTのAPIを試そうと思って OpenAI アカウント作成したのですが、画像生成がおもしろそうと思ってそちらを試しました。 これが「A sheltie is running around the field」というテキスト(プロンプト)から生成した画像です。(OpenAI の Create Image APIを使用)